
Сегодня за каждым успешным маркетологом стоит уверенный веб-разработчик, который помогает создать и оптимизировать внешний вид веб-сайта. Однако, не всегда есть возможность обратиться за помощью к IT-специалистам, а самому разбираться в программировании порой бывает сложно. В таких случаях в помощь приходят бесплатные инструменты веб-разработчика, доступные прямо в браузере Google Chrome.
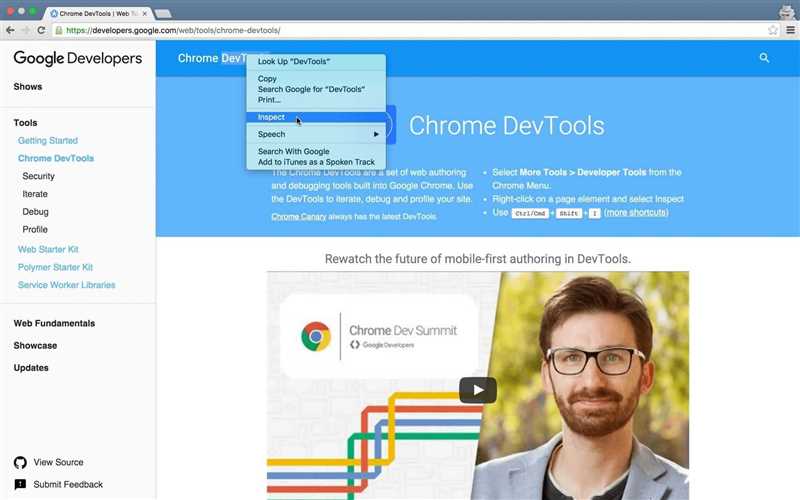
Один из таких инструментов – «Инспектор элементов». Он позволяет анализировать и вносить изменения в HTML и CSS код в режиме реального времени без изменения исходного кода. С помощью этого инструмента можно легко исправить ошибки, изменить стили или проверить, как будет выглядеть веб-страница при изменении определенных элементов.
Еще одним полезным инструментом является «Аудитория» веб-сайта. С его помощью можно узнать, какие улучшения необходимо внести на странице для повышения ее производительности, скорости загрузки и оптимизации под SEO. «Аудитория» предоставляет детальный отчет с рекомендациями по улучшению сайта, который можно использовать при создании маркетинговой стратегии.
Таким образом, использование бесплатных инструментов веб-разработчика в Google Chrome позволяет маркетологу самостоятельно вносить изменения в веб-сайт без навыков программирования. Эти инструменты помогут улучшить внешний вид и производительность сайта, что в свою очередь повысит его эффективность и позволит достичь поставленных маркетинговых целей.
ОТЛАДКА И ИСПРАВЛЕНИЕ ОШИБОК ВЕБ-СТРАНИЦЫ С ПОМОЩЬЮ ИНСТРУМЕНТОВ РАЗРАБОТЧИКА
Разработка и поддержка веб-страниц часто включает в себя отладку и исправление ошибок. Для этих целей маркетологи смогут воспользоваться удобным инструментом разработчика веб-браузера Google Chrome. Он предоставляет возможность быстро и эффективно находить и исправлять проблемы на веб-странице.
Основной инструмент разработчика — «Инспектор» — позволяет просматривать и изменять код HTML и CSS в реальном времени. Маркетологу можно использовать его, чтобы убедиться, что HTML-разметка и CSS-стили применены правильно.
Например, если на веб-странице есть проблема с отображением, маркетолог может открыть инструмент разработчика, выбрать нужный элемент страницы и проверить его свойства CSS. Если обнаружится ошибка, можно внести изменения прямо в инспекторе и увидеть результаты в реальном времени.
Также инструмент разработчика предоставляет возможность анализировать сетевые запросы, проверять загружаемые ресурсы и оптимизировать производительность веб-страницы. Можно увидеть время загрузки страницы, объем передаваемых данных и другую полезную информацию.
- Маркетолог может использовать консоль JS для проверки и исправления ошибок в скриптах на веб-странице.
- Также можно использовать инструменты для адаптивного дизайна и проверки страницы на различных устройствах.
- Инструмент разработчика также предоставляет функциональность тестирования и отладки запросов API и AJAX.
Использование инструментов разработчика Google Chrome может значительно упростить процесс отладки и исправления ошибок веб-страницы, что позволит маркетологу быстро и эффективно поддерживать и улучшать свои веб-проекты.
Анализ загрузки и производительности веб-страницы с помощью инструментов разработчика

Инструменты разработчика веб-браузера Google Chrome предоставляют мощные возможности для анализа загрузки и производительности веб-страницы. С их помощью можно выяснить, насколько быстро загружается страница, определить проблемы, связанные с загрузкой контента, и оптимизировать производительность. В этом статье мы рассмотрим несколько основных инструментов разработчика, которые помогут вам провести анализ и улучшить производительность вашей веб-страницы.
Network (Сеть) — это один из наиболее полезных инструментов для анализа загрузки веб-страницы. Он позволяет видеть все запросы и ответы, происходящие при загрузке страницы. Вы можете анализировать время загрузки каждого ресурса, определять наиболее затратные запросы и находить возможности для оптимизации. Используйте фильтры и сортировку для более удобного анализа данных.
- Performance (Производительность) — это инструмент, предоставляющий подробную информацию о загрузке и выполнении JavaScript кода на странице. Он отображает график времени выполнения кода, позволяет идентифицировать узкие места, связанные с производительностью JavaScript, и смотреть пошагово, что происходит во время загрузки страницы.
- Memory (Память) — это инструмент, который позволяет анализировать использование памяти на странице. Он показывает, сколько памяти занимают различные объекты, такие как DOM элементы и JavaScript объекты, и позволяет оптимизировать использование памяти, например, освобождая неиспользуемые объекты.
Методология анализа производительности веб-страницы с использованием этих инструментов разработчика включает в себя пошаговый анализ загрузки и выполнения кода, определение проблемных мест, оптимизацию и повторный анализ. Это позволяет повысить производительность веб-страницы, улучшить пользовательский опыт и увеличить конверсию.
Валидация HTML и CSS с помощью инструментов разработчика

Валидация HTML
Неправильно написанный код HTML может привести к некорректному отображению страницы в браузере. Инструменты разработчика Google Chrome содержат встроенную функцию для валидации HTML-кода. Чтобы воспользоваться этой функцией, нужно открыть веб-страницу в Chrome, нажать правой кнопкой мыши на нужный элемент и выбрать пункт «Посмотреть код». В открывшемся окне кода нужно нажать комбинацию клавиш Ctrl + Shift + J (Windows) или Cmd + Option + J (Mac) для открытия консоли разработчика. В консоли нужно перейти на вкладку «Elements» и выбрать корневой элемент HTML. Затем нужно нажать правой кнопкой мыши и выбрать пункт «Проверить». Если в коде есть ошибки, то они будут отображены в консоли разработчика.
Валидация CSS
Код CSS также нужно валидировать, чтобы убедиться в его правильности и оптимальности. Для валидации CSS используются специальные онлайн-сервисы, но инструменты разработчика Google Chrome также могут быть полезны. Чтобы валидировать CSS-код в Chrome, нужно открыть веб-страницу, нажать правой кнопкой мыши и выбрать пункт «Просмотреть код». В открывшемся окне кода нужно нажать комбинацию клавиш Ctrl + Shift + J (Windows) или Cmd + Option + J (Mac) для открытия консоли разработчика. В консоли нужно перейти на вкладку «Sources» и выбрать файл с CSS-кодом. Если в коде есть ошибки, то они будут отображены в консоли разработчика.
Итог
- Инструменты разработчика Google Chrome позволяют валидировать код HTML и CSS непосредственно в браузере.
- Валидация HTML и CSS помогает обнаруживать и исправлять ошибки и недочеты в коде.
- Валидный код способствует правильному отображению и работе веб-страницы в различных браузерах и устройствах.
Наши партнеры: